ぱっと読むまとめ

ぱっと読むまとめ
HTMLとCSSを手で組むの面倒ダナァ
そんなため息がコーダーさんたちから聞こえてきそうです。もしくはモックを作るための前処理をしているプログラマさんかもしれません。
しかし、本日はそんなみなさんに朗報です。Microsoft AI Labが手書きのスケッチを自動的にコーディングしてくれる技術を公開しました。
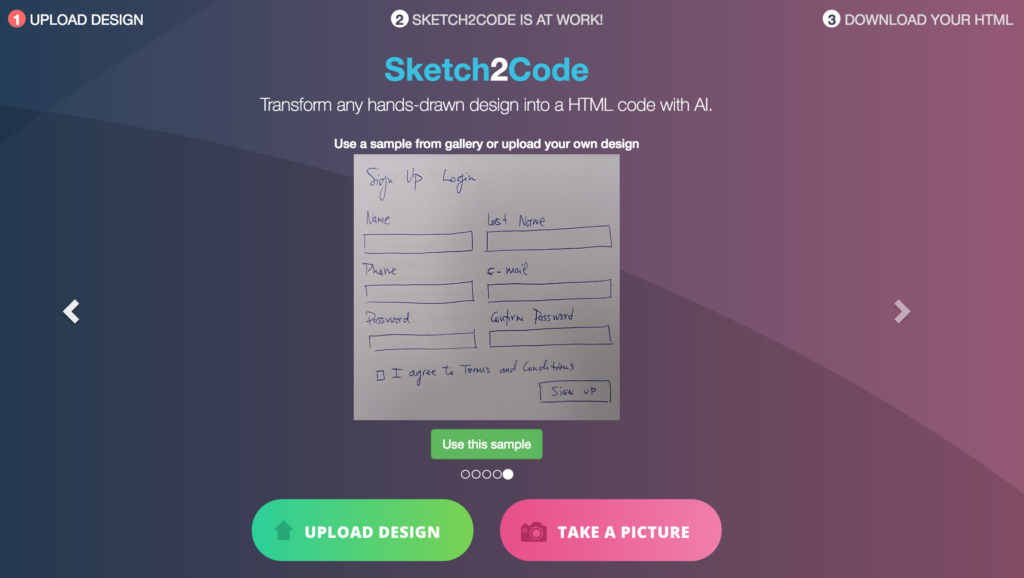
それがSketch 2 Code

Sketch2CodeのWEBサイト
サイトは下記にあります。
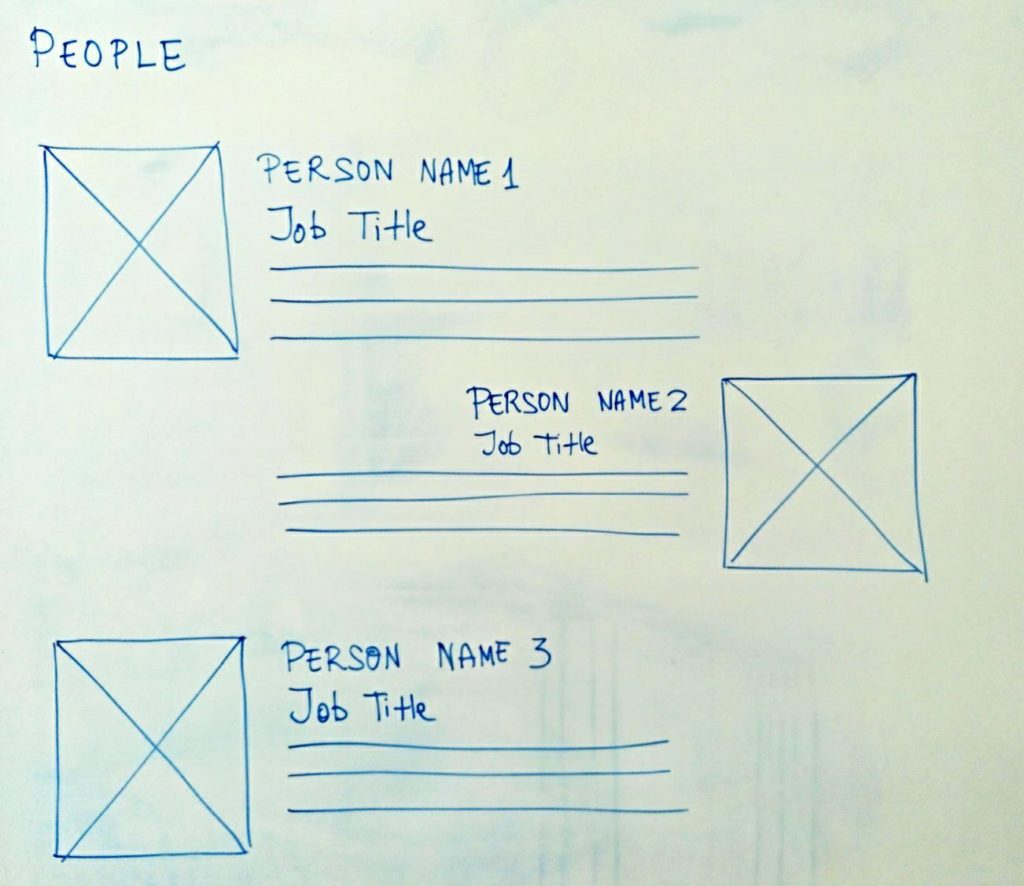
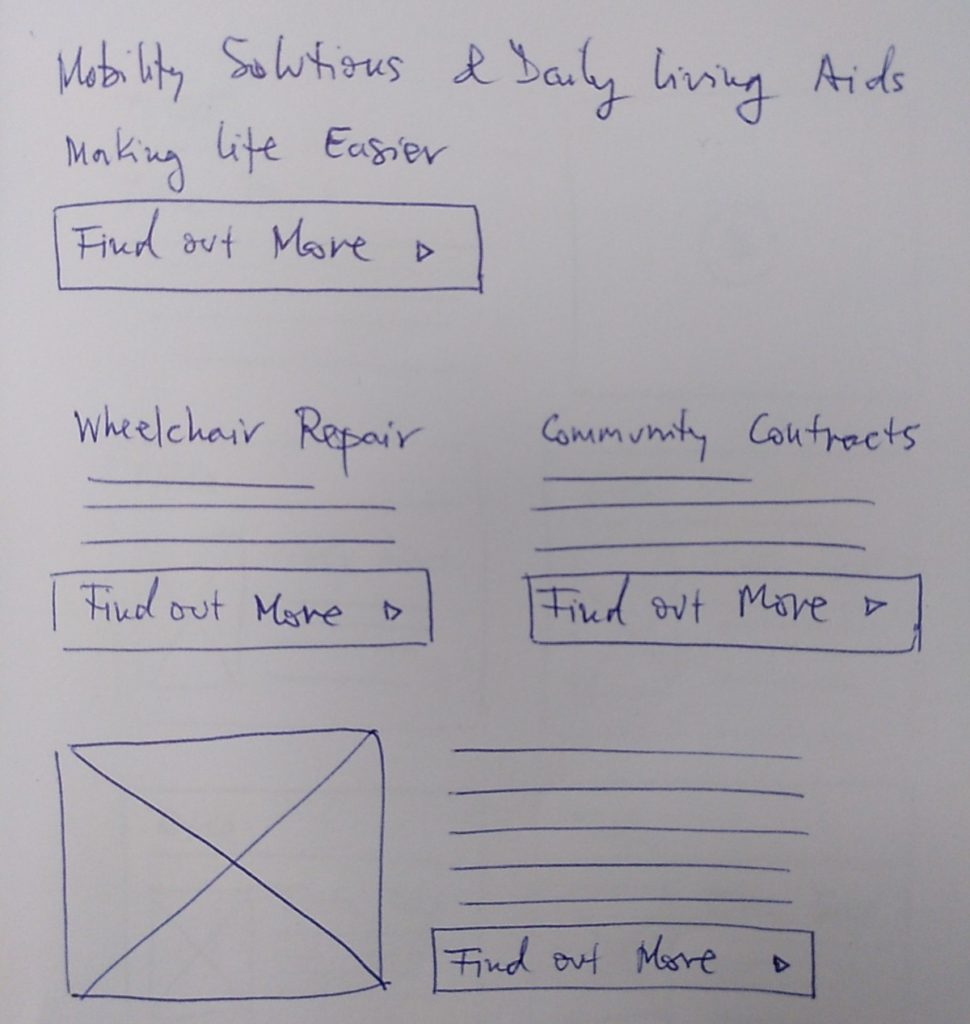
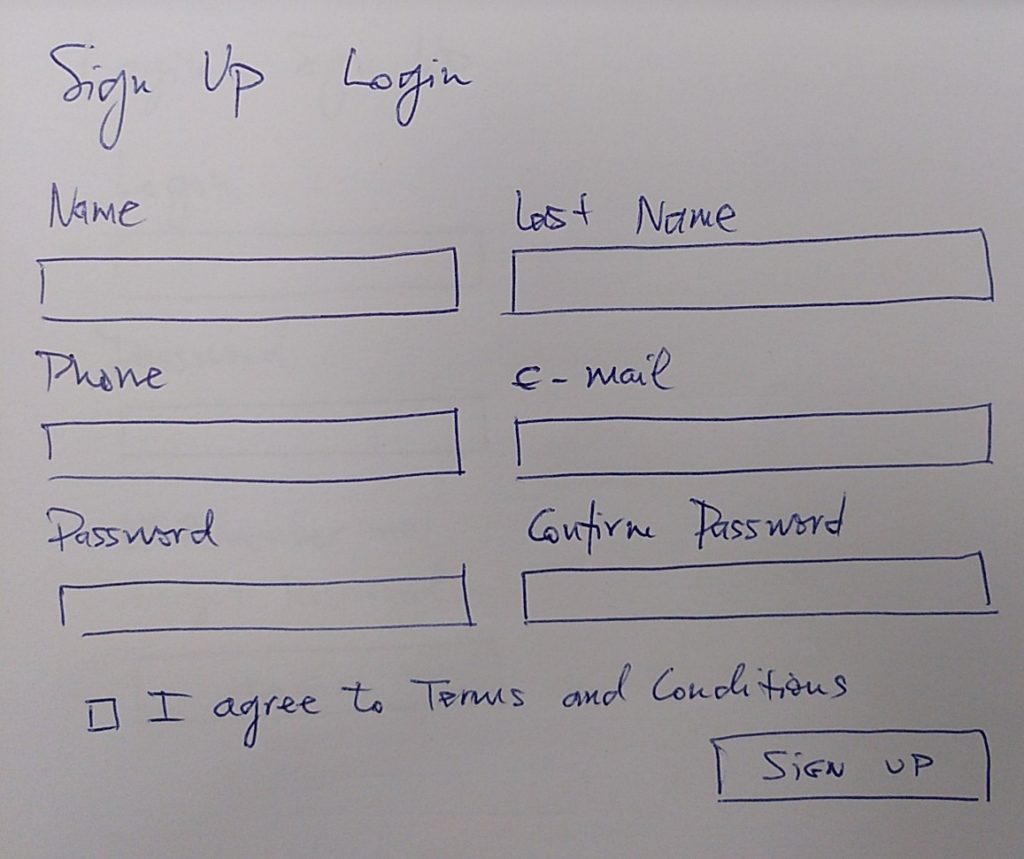
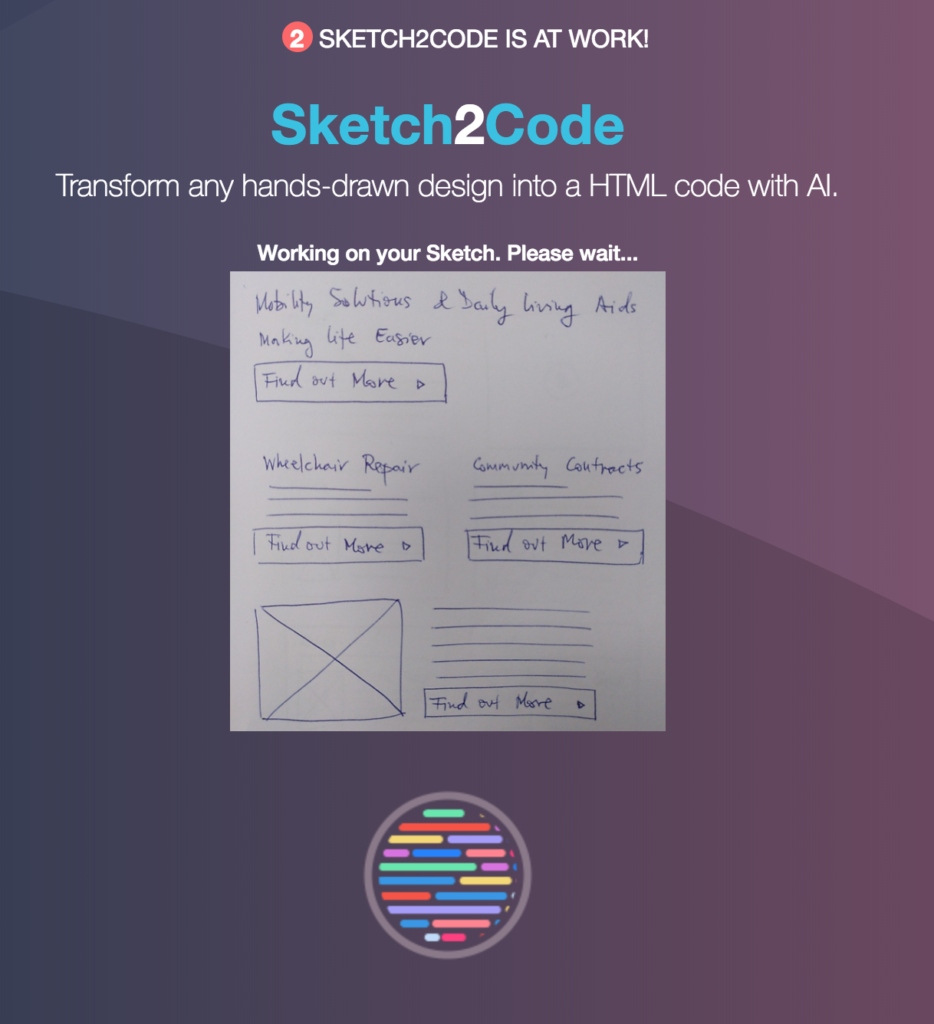
まず下記のようなスケッチを準備します。



そしてこれらをUPLOAD DESIGNボタンをクリックして、サイトにアップロードするだけ。
AIが何やら考えている風になって、、

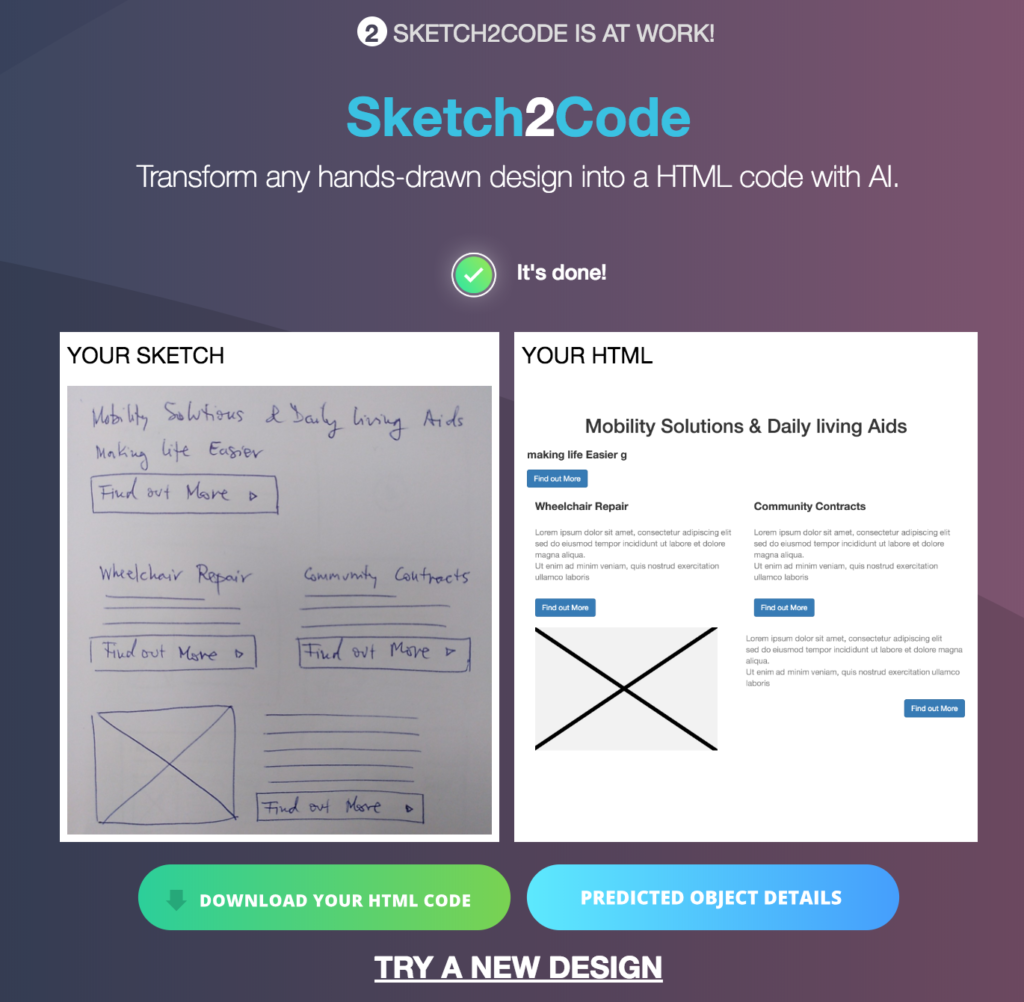
へい、HTMLの一丁出来上がりッ!
もちろんDLして利用できます。

とは言え出来上がりのコードは汚いんでしょう?
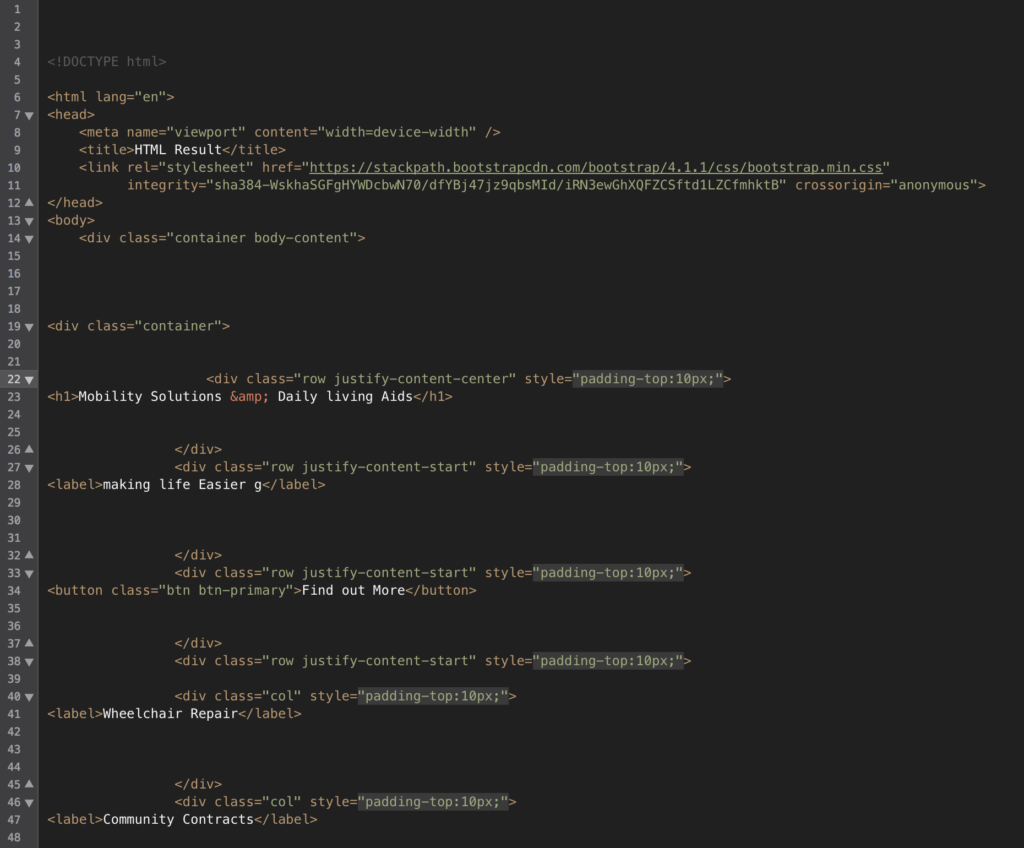
こちらがサンプルを食わせた上で出力されたコード。昔の○リームウェーバーや○ームページビルダーのような○コードではありません。
今やCSSの標準フレームワークと言っても過言でもないBootstrapベースで作られているのが理由。

これなら実用で使っても全く問題なさそうですね。
ぱっと読むまとめ