昔はSSL取得に年間数万円かかったけど、それは昔の話であって
20年ほど前はSSLを取得しようと思ってもベリサインかthawteくらいしか選択肢がなく、選択肢が無い故に非常に高い値段を払ってSSLを購入したものです。
あれから20年。現在は様々な業者がSSL発行に関わるようになり、それに伴い価格も下がってきました。そして昨今はLet’s encryptの出現などによりSSLも無料が当然となったのです。
Contents
xserverやlolipopならボタン一つでSSL化
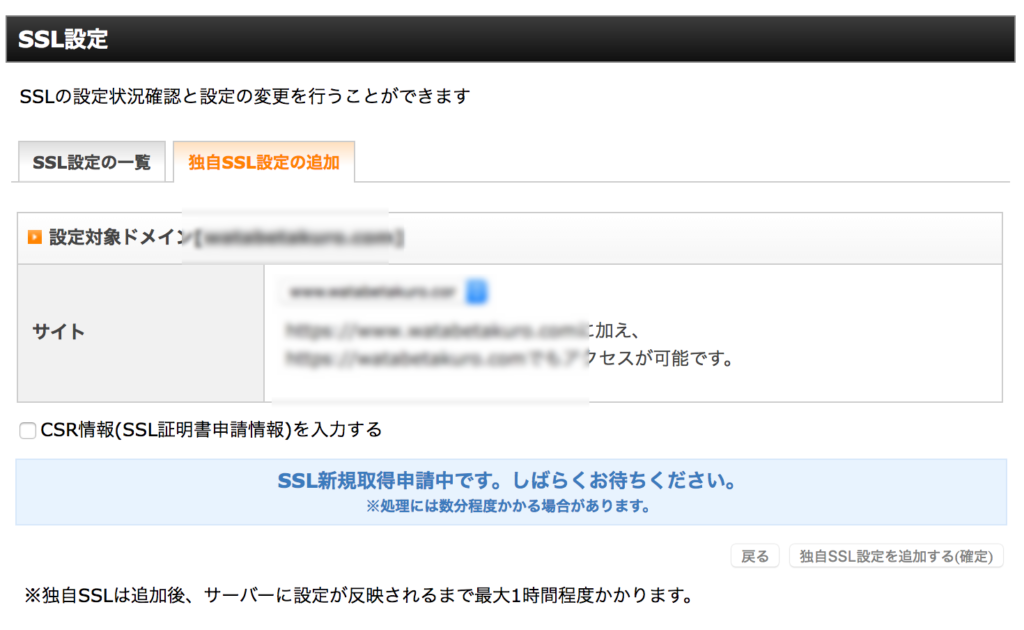
例えば、みんな大好き![]() エックスサーバー。こちらはコントロールパネルからポチーでSSL化完了。
エックスサーバー。こちらはコントロールパネルからポチーでSSL化完了。

この画面でボタンを押せばSSL化完了
格安サーバで有名なロリポップ!![]() 。こちらも問題なくSSL化できます。もちろん無料。
。こちらも問題なくSSL化できます。もちろん無料。
サーバをxserverに移動した後なので現在は設定できませんが、ロリポップを使っていた時はこの画面で設定することができました。

SSL化する際の注意点
まず画像やJSなどの外部リソースを非SSLから呼び出していないことを確認しましょう。例えば
<link rel=’stylesheet’ href=’http://hogehoge.com/fuga.css’>
のようにhttpから呼び出しているリソースがあると面倒なことになります。JSやCSSなどのアクティブコンテンツは読み込まれません。画像はパッシブコンテンツと呼ばれ、こちらは表示されますが警告がでます。ソースコードやデバッグコンソールを見ながら根気よくSSL化していく必要があります。CSP+クラウドロガーを利用して対象を見つけていく手法もありますが、ここでは割愛します。興味がある人は別途検索してみてください。
全ての通信がSSL化されている場合のURL
![]()
画像やCSSなど、呼び出されているリソースのうち、一つでもSSL化されていないものがある場合
![]()
また、公開DNSサーバがSSL設定しようとしているサーバの方を向いていないといけません。
例えばロリポップでサイトを公開している場合は、ロリポップ上でしかSSL化できません。
これはxserverに引っ越しをしたいと思った時に結構ネックになります。つまりコンテンツもドメイン設定も全てxserverに移行したとしても、DNSの切り替えをしない限りはxserver側でSSLの設定ができないのです。
これにより常時SSL化で設定しているサイトについては「DNS切り替え→xserver側でその反映を確認→xserver側でSSL設定→設定完了」の間、不通の時間が発生する可能性があります。
切り替えが済んだら様子をみつつ.htaccessで強制SSL化しましょう
SSL化しても、サイトは強制的にSSL化するわけではありません。httpでもhttpsでも、どちらでもアクセスできると思います。
そこで確認のために、ブラウザへhttps://hogehoge.comと入力しhttpsで閲覧しても問題無いことを確認します。問題なければ.htaccessに下記の設定を追加して、非SSLを強制的にSSLにリダイレクトしましょう。
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
さらに忘れがちなアレの設定
そしてもう一つやらなければいけない事があります。
結構見落とされがちですが、それはなんとGoogle Search Consoleのプロパティ追加。ドメイン変わらないんだから追加する必要が無いように思えるのですが、追加しないとダメなんです。
有料のSSL証明書もあります
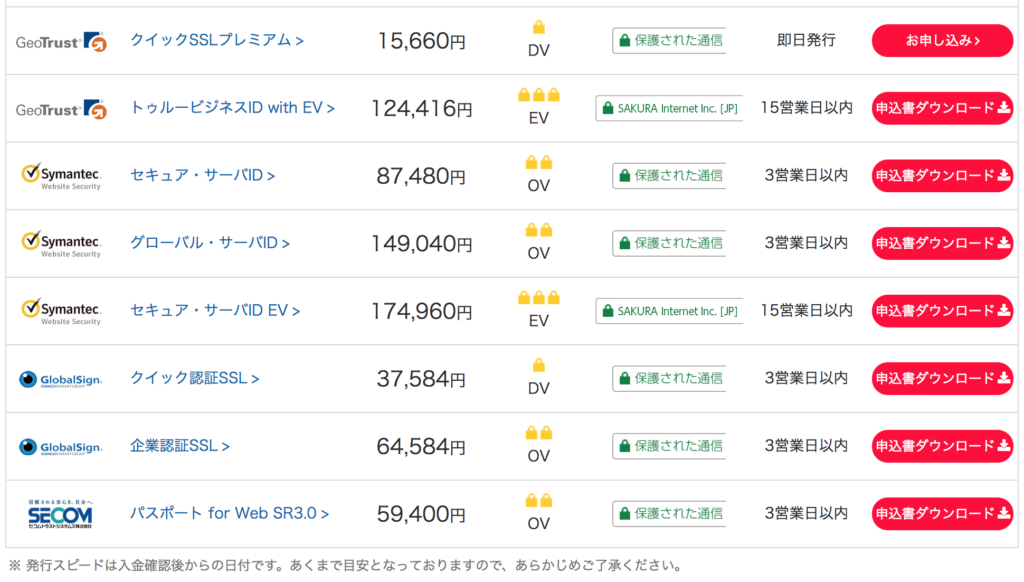
最後に余談ですが。無料でSSLを取得できる時代とはいえ、有料のものも存在します。
下記はさくらのSSLのページ。認証レベル(実在するかなどを厳格に調査してから発行するなど)、補償、複数のサーバに導入可能か、ワイルドカードが使えるか、などによって値段が変わってきます。
EV認証になるとアドレスバーにサイト運営者の名前が表示されるなど、よりユーザに安心感を与える仕様となっています。
一般人には関係なさそうですが、大規模なECサイトなどを検討している際は、この辺り考慮した方が良いかもしれませんね。